Google Map Setup
Settings
Create Map Browser Key
To get Google Map browser key go to Cloud Console.
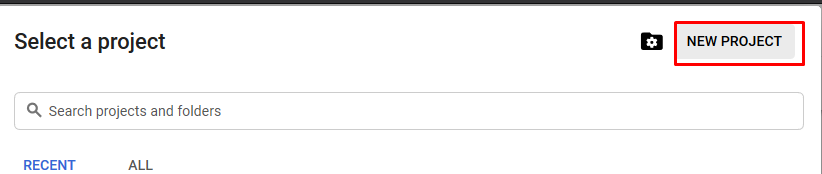
1) Go to your projects & create new project.

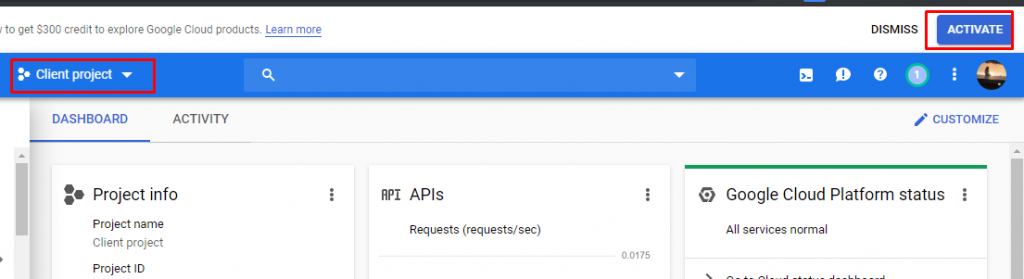
2) Select your project & activate it.

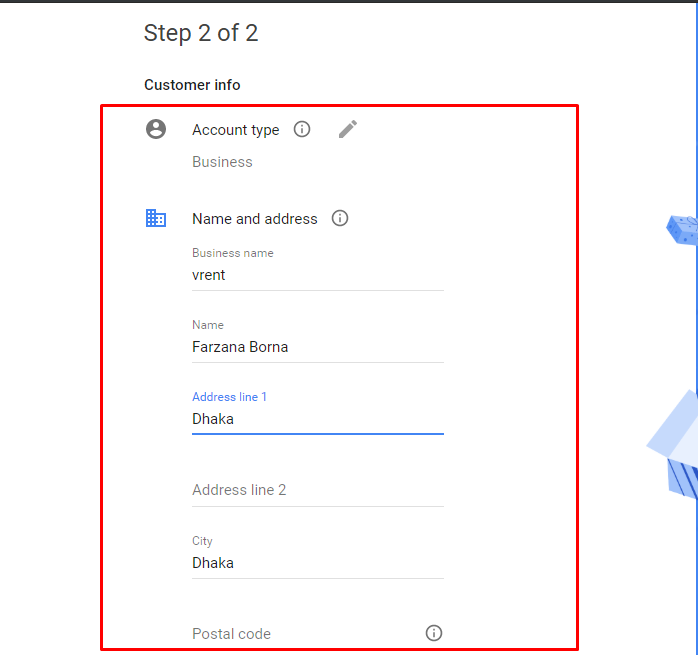
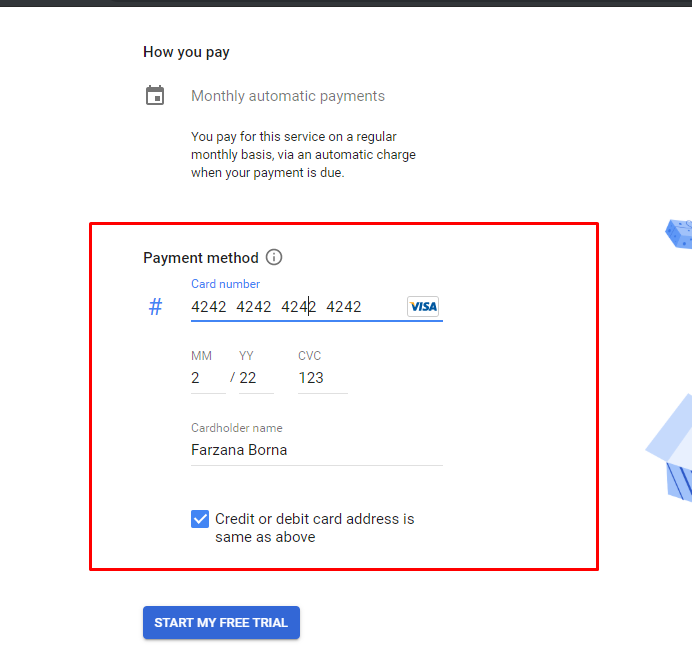
3) For activation put your billing details here.


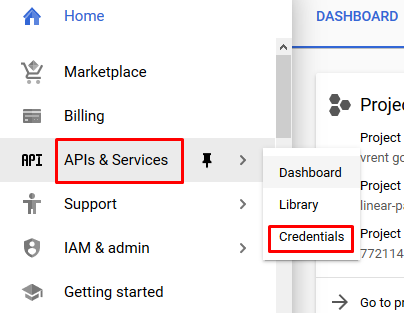
4) Go to APIs & services->credentials, copy the API keys and put it into admin panel google map browser keys. Without activate the key, keys won't work.


Note: The API key is free for 1 month & you can browse it 28000 time within this one month. After that have to pay from your credit card.
Enable APIs
To enable Map view in the site, have to enable 4 APIs from Cloud Console Select your Project first then,
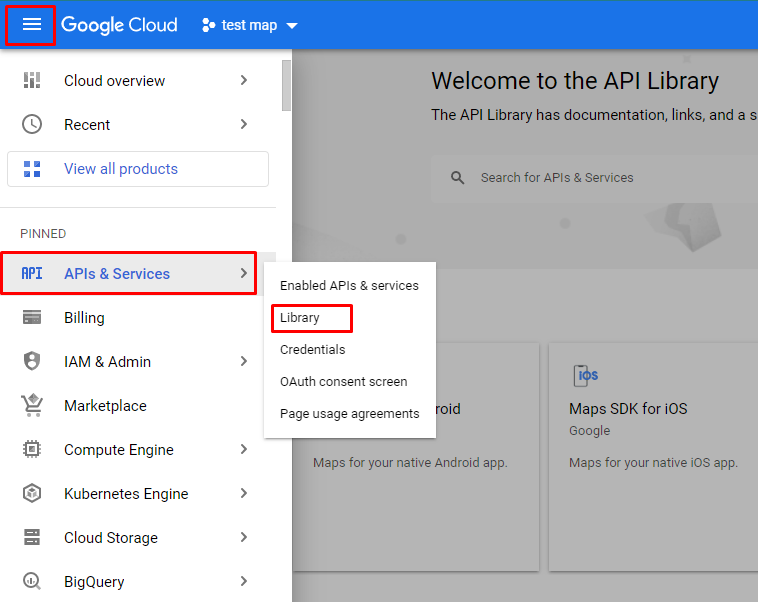
1) Go to Navigation menu -> APIs & Services -> Library

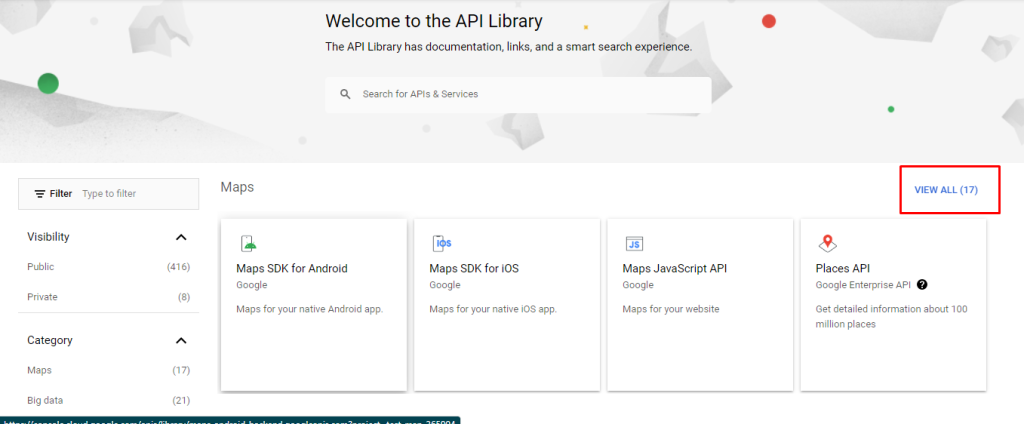
2) to see all library click -- VIEW ALL

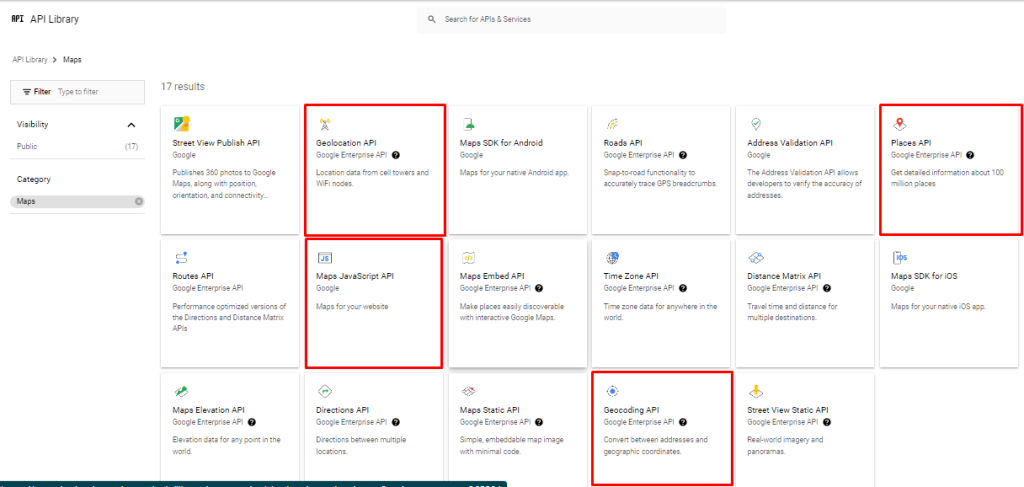
3) Enable These APIs
- Geolocation API (Find a location and accuracy radius based on information).
- Places API (Get data from the same database used by Google Maps).
- Maps JavaScript API (Add a map to your website, providing imagery and local data from the same source as Google Maps).
- Geocoding API (Convert addresses into geographic coordinates).
To work perfectly have to enable these APIs.

If the Billing process completed and Enabled these APIs, the map in your site will work perfectly.
Find the API keys
If you want to access your API key,
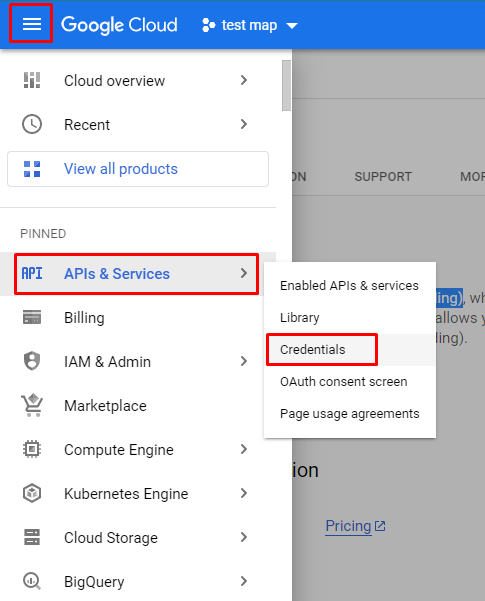
1) Go to Navigation menu -> APIs & Services -> Credentials

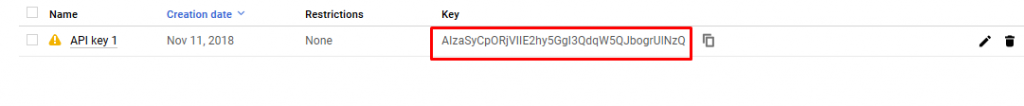
2) Click the Show key to see the API key

You can can copy the API key from there.
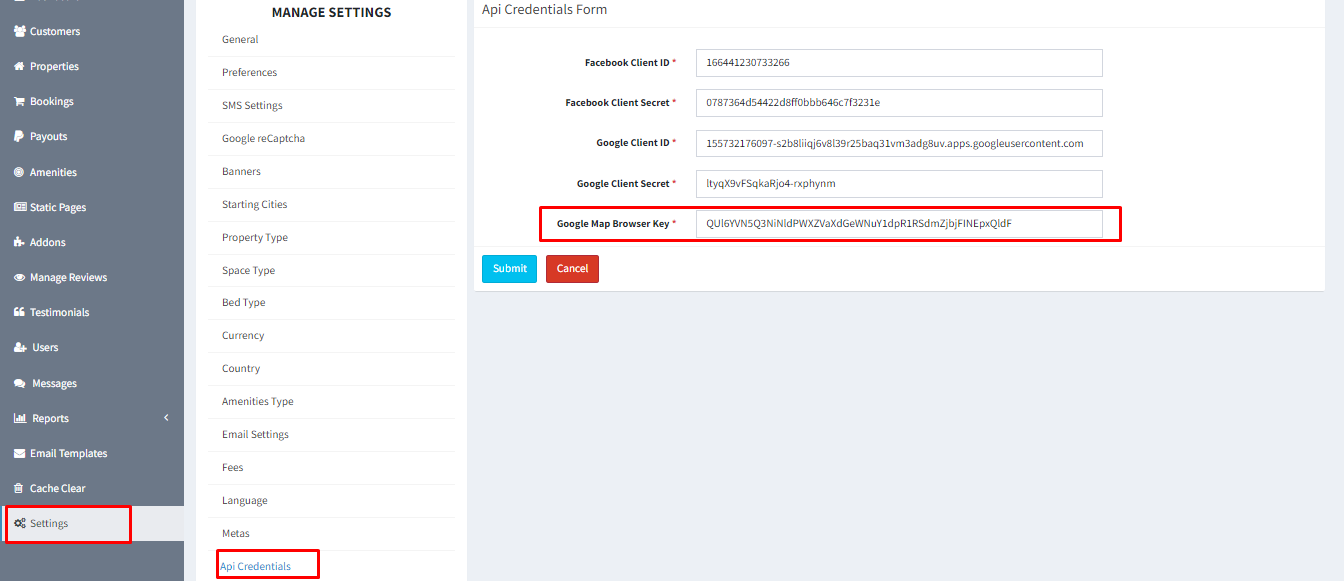
Put the Key in Admin Panel
To ensure the Google Map functionality works seamlessly in the vRent application, kindly follow these steps:
- Copy your Google Map API key.
- Navigate to the Admin Panel in vRent.
- Proceed to the Settings section.
- Look for the API Credentials option.
- Paste the copied API key into the Google Map Browser Key field.
By completing these steps, the Google Map feature in the vRent application should function properly.

Here’s a clearer and more polished version of your text:
Using a Restricted Google Maps API Key
You can now configure our script to use a restricted Google Maps API key, ensuring that no one else can misuse your API key.
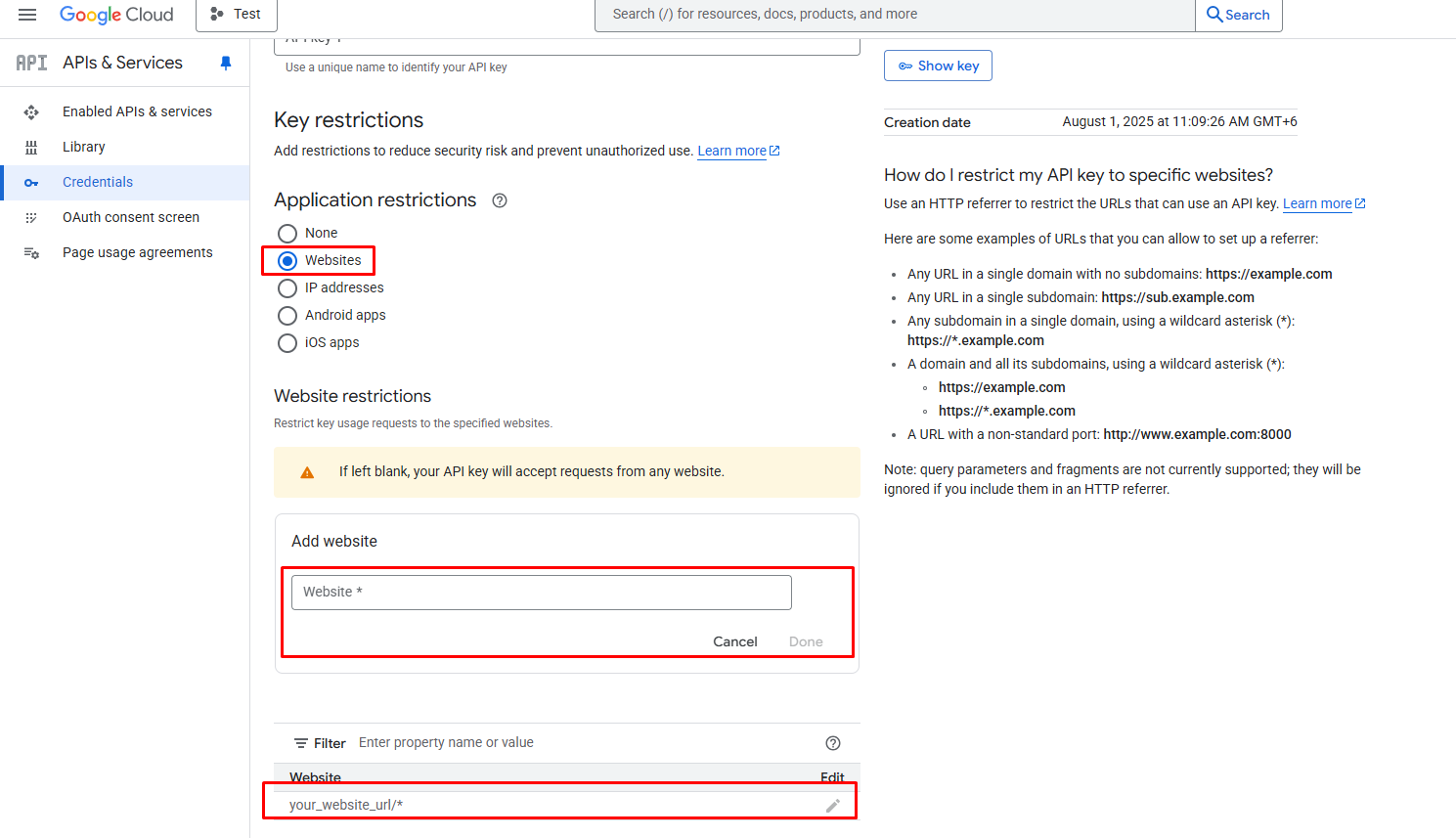
How to Restrict Your API Key
- Go to Google Cloud Console → API & Services → Credentials
- Click on your existing Google Maps API key
- Under Key Restrictions → Application Restrictions, select HTTP referrers (websites)
- In the Website restrictions section, click Add
- Enter your website URL and add
*at the end (e.g.,https://example.com/*) - Save the changes

Important Note
When you restrict your API key, the Google Map will load, but the exact location may not display. This happens because the Geocoding API does not support the same restrictions.
To fix this, you need to:
- Create another API key specifically for Geocoding
- Enable only the Geocoding API for that key
- Add this new key to the script where required
Placing the Geocoding API Key
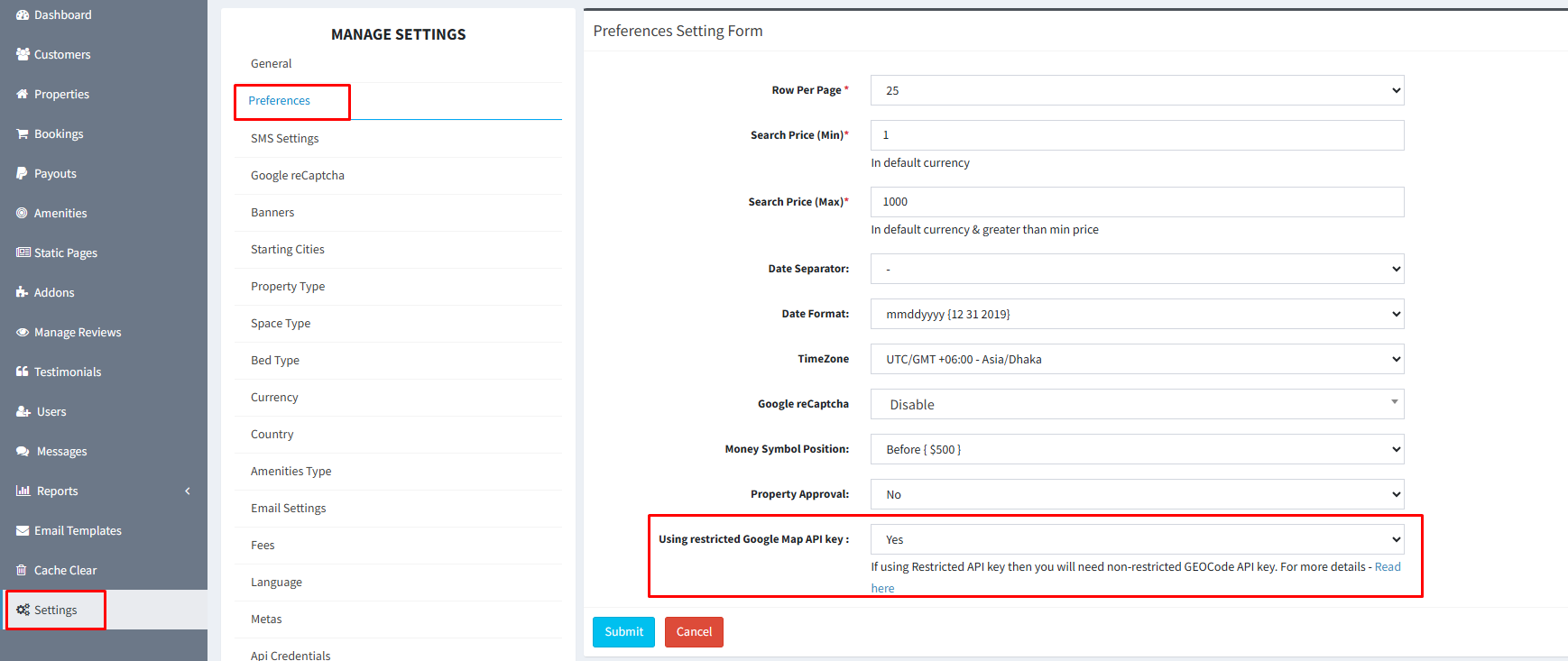
Enable Restricted Google Maps API in the Script
- Navigate to Admin Panel → Settings → Preference
- You will find a new option called Using Restricted Google Map API key
- Select Yes and click Save
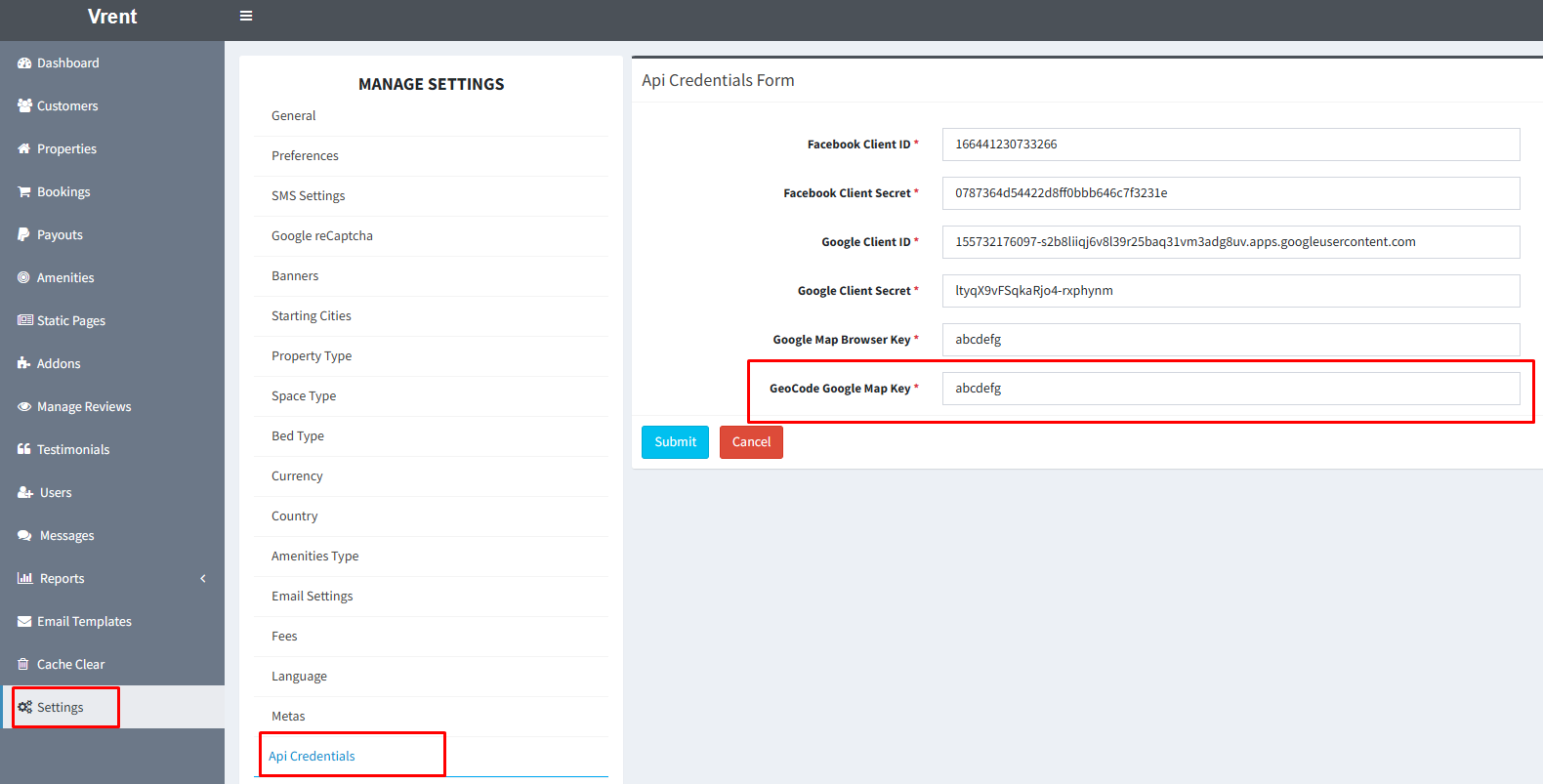
Add the Geocoding API Key
- Go to Admin Panel → Settings → API Credentials
- A new field named Geocode Google API Key will be visible
- Paste the new Geocoding API key there and save it